Augmented World Expo Hackathon and Tour Guide
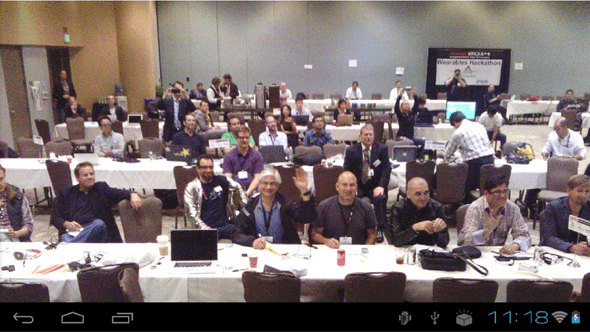
The Augmented World Expo hosted a two day Memorial Day weekend hackathon at the Santa Clara Convention Center yesterday and today. With a couple of wearable Smart Glasses companies that included Epson, Optinvent, and Oculus, and SDKs from companies that helped with gesture recognition, there were plenty of toys to play with.
I got a chance to play around with Epson’s Moverio and Optinvent’s Ora Smart Glasses. They have similarities and differences from Google Glass and Vusix glasses.
Epson Moverio
Epson’s Moverio feels like a solid piece of hardware. Unlike other Smart Glasses I’ve tried, this one doesn’t bend in ways that make it hard to handle. Because it doesn’t have the processor and battery on the wearable part, you also don’t feel the weight or the (off-) balance. It’s like a regular pair of thick glasses. That’s because the touchpad and processing guts are in a connected, but detached device. Unfortunately, this really affects the beautiful aesthetics of the glass part with a cord running down to the touchpad. Not to mention the cord can get in the way and become entangled.
However, with a touchpad, navigating around the screen is surprisingly easy and convenient. The touch screen has single tap and long-press capabilities which can be found on Android phones with a screen.
During the demos, they had a Moverio connected to a camera to display on the overhead projector. It was fascinating to see that the touchpad could be interchanged among teams. The touchpad is where the app is stored, and where all the guts are. The glasses are just the screen part and be connected to any touchpad. This could be useful to switch units in a warehouse based on the task at hand, or if the battery runs out.
The screen shows up right in the middle of your vision. It is comparable to a 42” television about 10 feet away. I was almost tempted to try watching videos instead of my television.
As a photographer, I was really disappointed with the lackluster camera. The grainy pictures were 640 pixels wide, which my digital camera from 1999 produced. It would be awesome to see the camera be upgraded.
Optinvent Ora
After getting our demo working on the Moverio, I went over to talk with the Optinvent team. They are based in France. Their unit also has something to offer. Controls are on the right side. They have a fingertip-sized touchpad that allows you to move a mouse pointer around the screen. The unit I played with was a little finicky, and at times was hard to move accurately over a button.
I had a hard time finding the physical buttons on top and bottom of the unit. They are small, not raised too high to feel for, and positioned in a way I couldn’t grasp quickly. At times I would press a button on the other side of the unit as I tried to grasp the unit to press the button I was meaning to.
The frame was a bit flimsy and made it hard to keep the small screen in the same spot and required constant adjustments.
The screen position is in the middle of the right eye, blocking some of the angle of view. However, the arm also tilts down to move the screen lower. However, this can block the view of the floor.
The five mega-pixel camera produced decent photos. A bug in the software flipped the photos vertically on the unit I had. The team said they were fixing that issue.
Tour Guide
As with a previous hack using Vusix, I wanted to restrict the platform of our hack to only use HTML. HTML is a powerful platform that allows developers the ability to build once and deploy multiple places. Not having to download an app has its benefits. And using Chrome Beta, it was possible.
What took the most time was adding the vendor IDs to the adb_usb.ini file. Without the proper vendor ID, the devices wouldn’t show up in the adb devices list, and wouldn’t allow me to install Chome Beta or use the adb command tool.
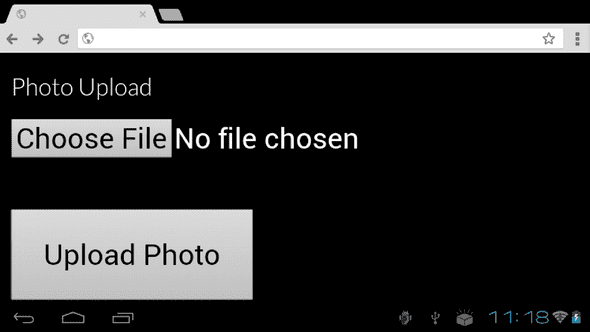
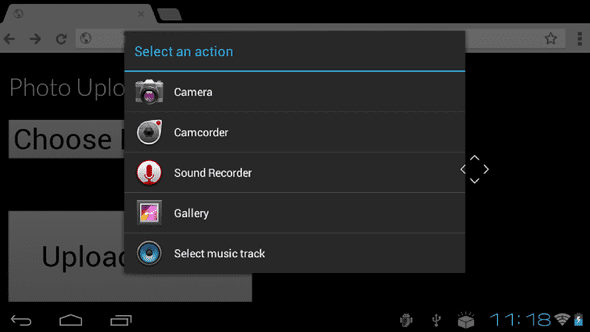
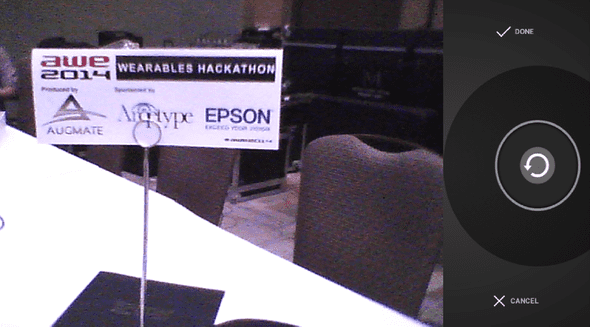
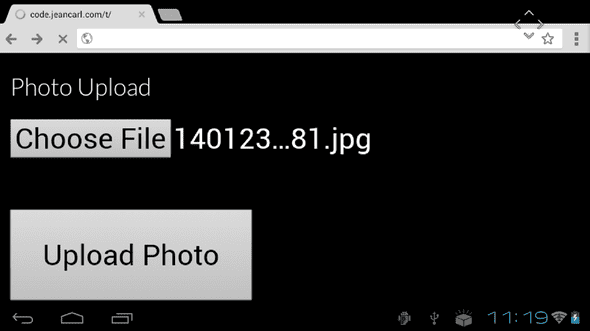
We used Chrome Beta because it allows the file input tag to be instructed to prompt the user to take a picture or choose one from the Gallery. Both the Moverio and Ora are stock Android platforms and took the picture process normally.
After taking a picture, the photo is automatically uploaded to a server.
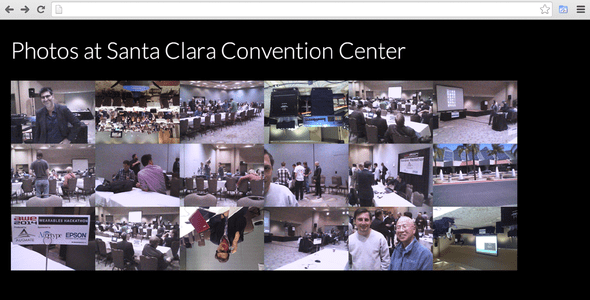
A gallery showing pictures taken local to the GPS location is then displayed. This could be useful for photographers who look for inspiration and good photo spots.
Clicking on any thumbnail shows a large version of the picture.
It was a relatively simple hack, but demonstrates that a HTML webpage can access hardware and capture pictures relatively easily.
Lessons Learned
First, internet connections are critical with web apps. The hackathon used a dozen mobile hotspots which slowed to a crawl at the beginning of the hackathon. Always bring a backup internet source if you need to rely on having internet access. It was an interesting setup to try, but ended up not working out well with all the hackers.
This hackathon also didn’t have lunch available to keep hackers hacking. At least they didn’t resort to pizza, which could be looked at as a good thing.
People like simple and different apps. The fact that we made it work in the browser received positive feedback from fellow developers and judges. And it showed what a browser can do.